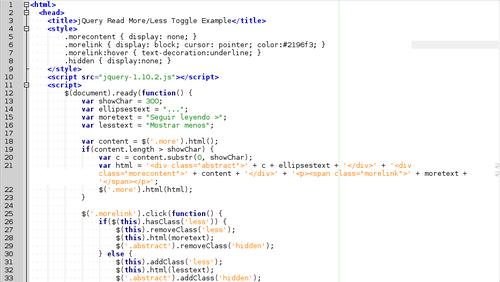
jQuery & CSS Read More/Less Content Toggle » Linux, Angular, Angular JS, jQuery, PHP, MySQL and Web Development Tutorials
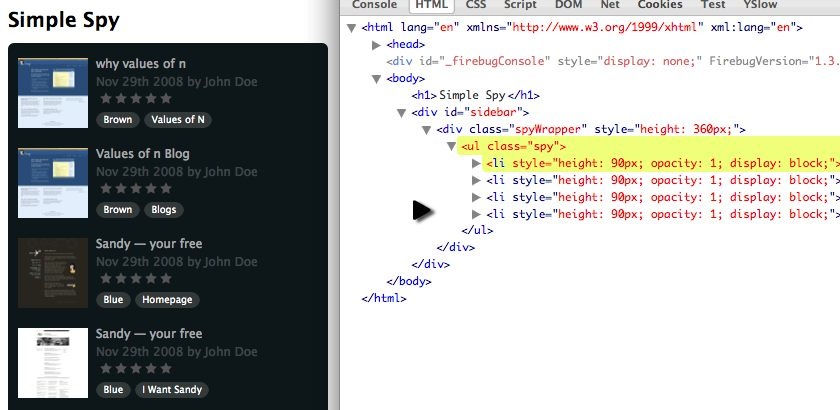
slideDown, show and more stopped working for `display: none` elements · Issue #2308 · jquery/jquery · GitHub

jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow

javascript - element doesn't appear when display it block after a response jquery laravel? - Stack Overflow

html - Toggle Div Style Between Opened (Display: Block) and Closed (Display: None) With jQuery - Stack Overflow