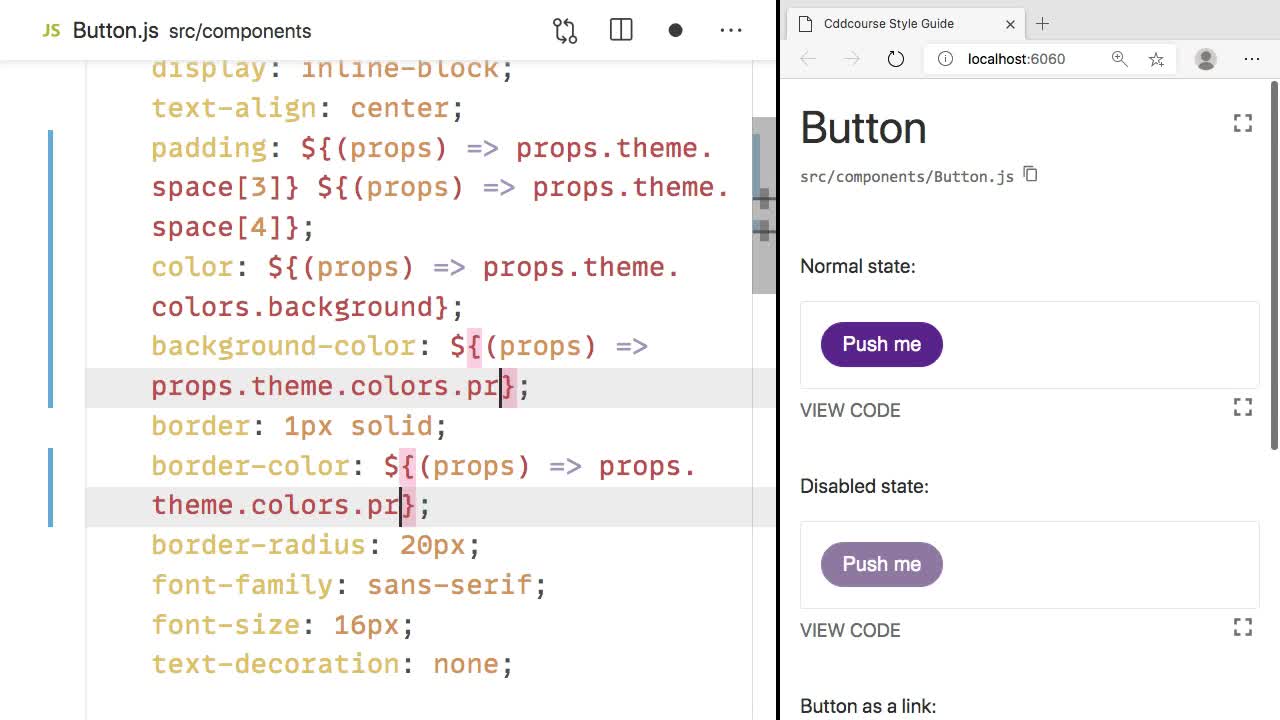
css - float left or display inline-block is not working in styled components reactjs - Stack Overflow

css - float left or display inline-block is not working in styled components reactjs - Stack Overflow

We can add a prop so that Slick does not add width: 100%; display: inline- block; ? · Issue #1378 · akiran/react-slick · GitHub