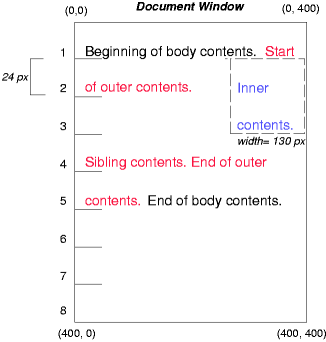
css - Difference between style = "position:absolute" and style = "position:relative" - Stack Overflow

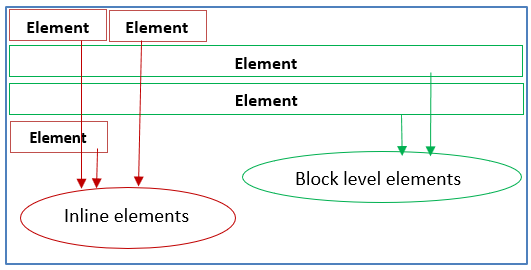
CSS Displays and Positioning 101 — Inline-blocks and Floats | by Rutger McKenna | Analytics Vidhya | Medium

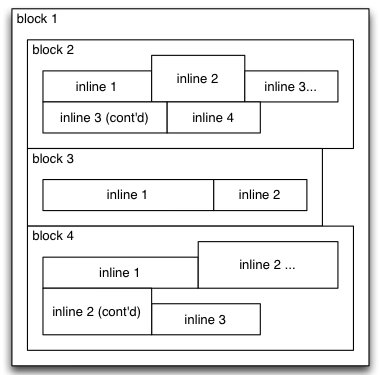
javascript - How can position auto adjusting html block elements with css in this way (photo attached) - Stack Overflow

css - Difference between style = "position:absolute" and style = "position:relative" - Stack Overflow