
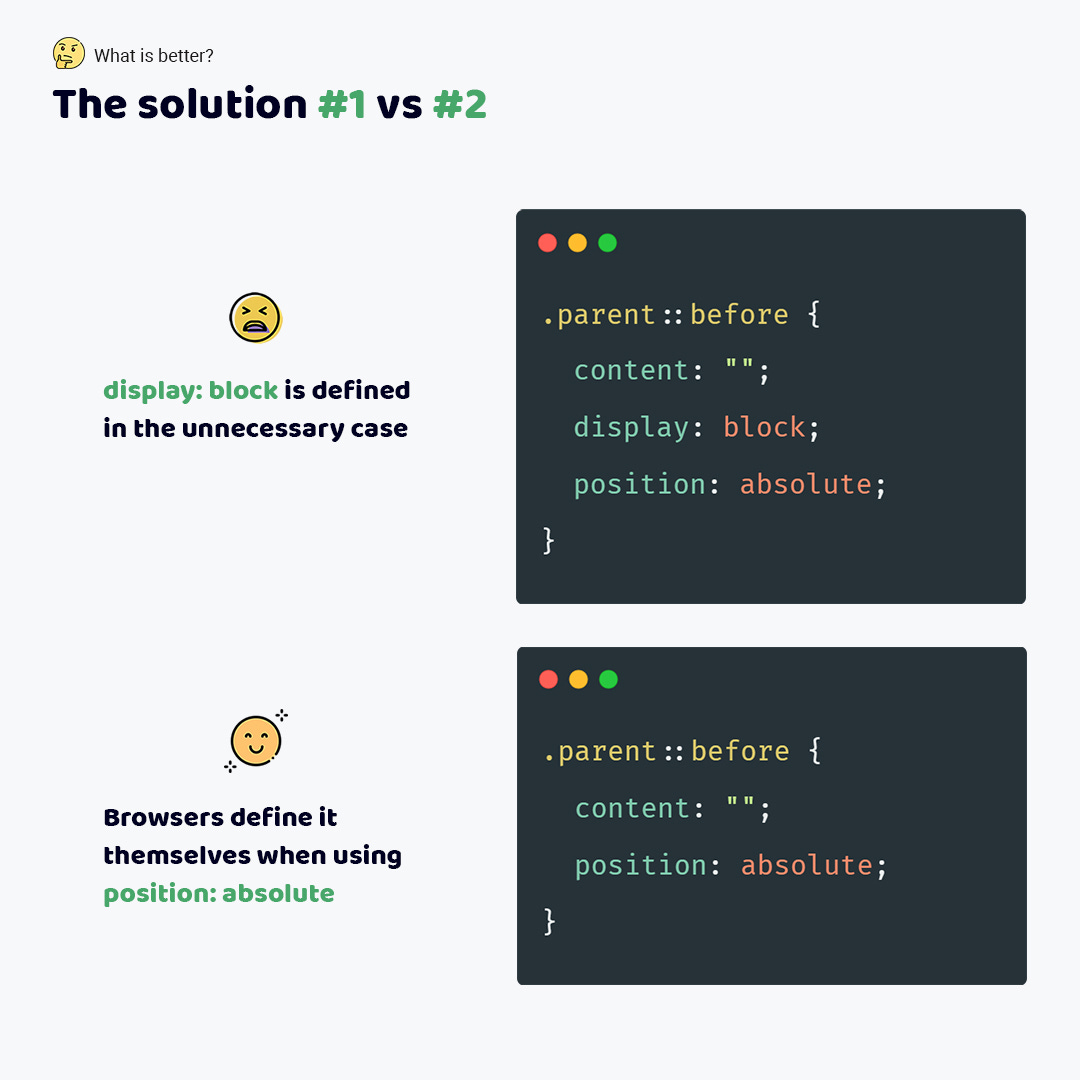
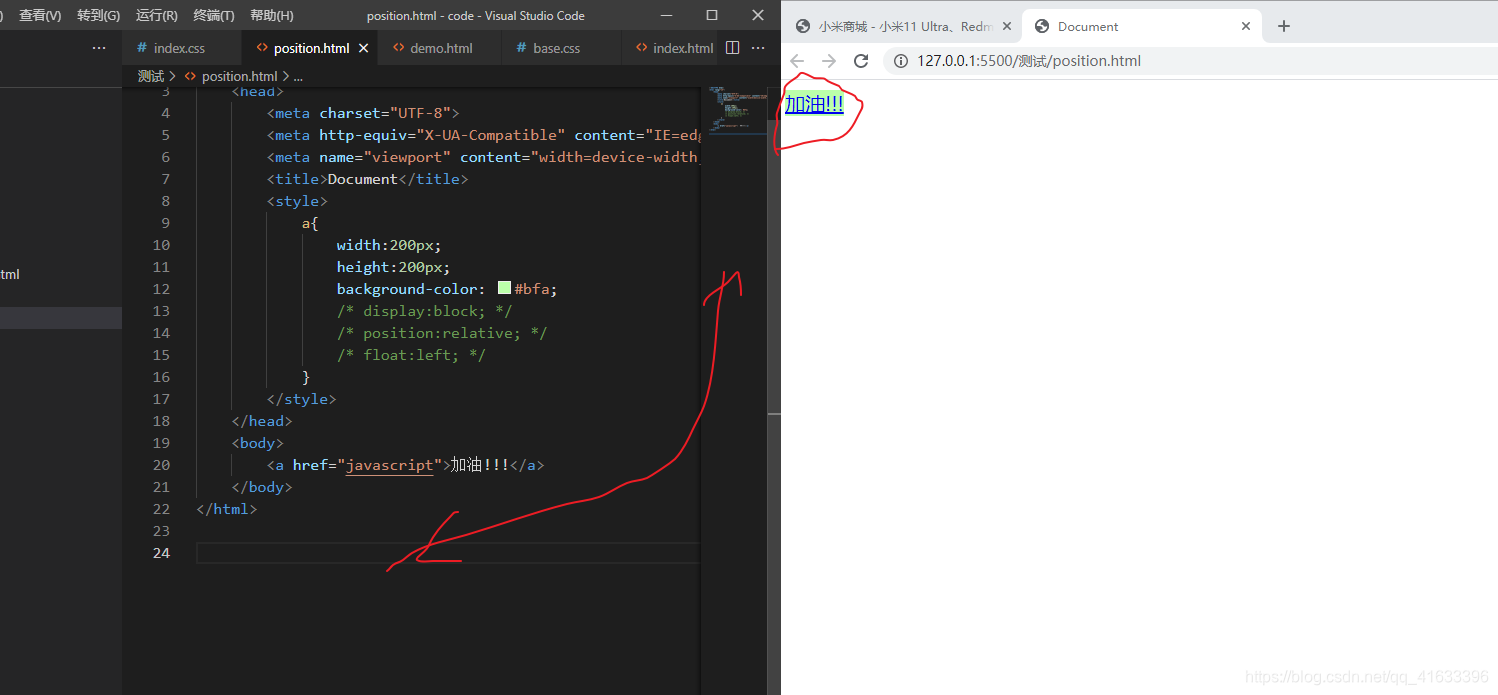
display:block、position:absolute、float的深度解析及其运用_one or two的博客-CSDN博客_display: block; position: absolute;
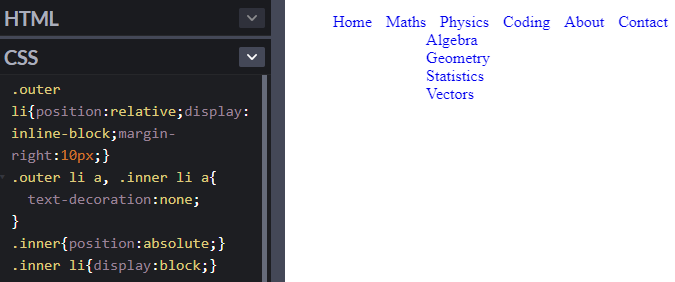
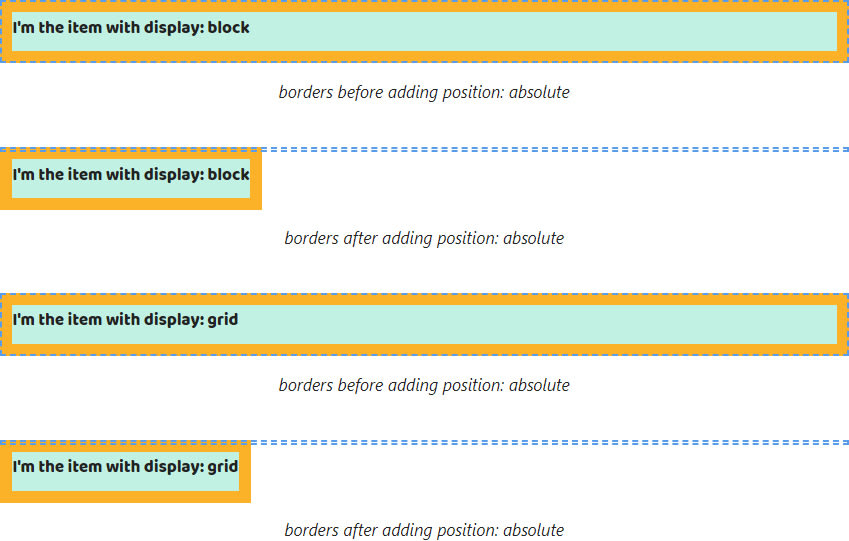
![javascript - In CSS, If the default behavior of position: absolute is display:block then why is my output showing otherwise[display:inline-block] - Stack Overflow javascript - In CSS, If the default behavior of position: absolute is display:block then why is my output showing otherwise[display:inline-block] - Stack Overflow](https://i.stack.imgur.com/RB3gD.png)
javascript - In CSS, If the default behavior of position: absolute is display:block then why is my output showing otherwise[display:inline-block] - Stack Overflow

CSS Displays and Positioning 101 — Inline-blocks and Floats | by Rutger McKenna | Analytics Vidhya | Medium

Pure CSS to Make a Button “Shine” and Gently Change Colors Over Time | by Paige Niedringhaus | Bits and Pieces

CSS Displays and Positioning 101 — Inline-blocks and Floats | by Rutger McKenna | Analytics Vidhya | Medium

html - inline-block parents get alignment issue due to display:inline-block with a position absolute siblings - Stack Overflow

html - Positioning two blocks in absolute position for desktop and relative position for mobile using CSS or Jquery - Stack Overflow
![javascript - In CSS, If the default behavior of position: absolute is display:block then why is my output showing otherwise[display:inline-block] - Stack Overflow javascript - In CSS, If the default behavior of position: absolute is display:block then why is my output showing otherwise[display:inline-block] - Stack Overflow](https://i.stack.imgur.com/46gba.png)