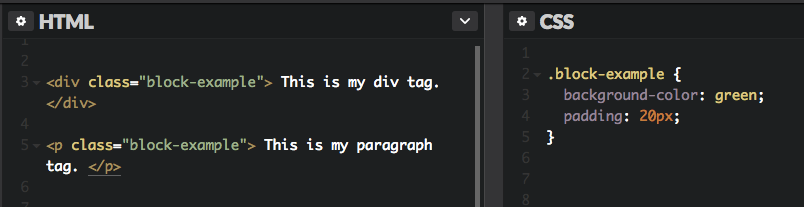
CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium

Inline-block ignores its padding/border/margin when calculating its max width · Issue #1235 · Kozea/WeasyPrint · GitHub

CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium

CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium