![python - can not click the element which from[display:none] to [display: block] (bootstrap datatimepicker) - Stack Overflow python - can not click the element which from[display:none] to [display: block] (bootstrap datatimepicker) - Stack Overflow](https://i.stack.imgur.com/UHehx.png)
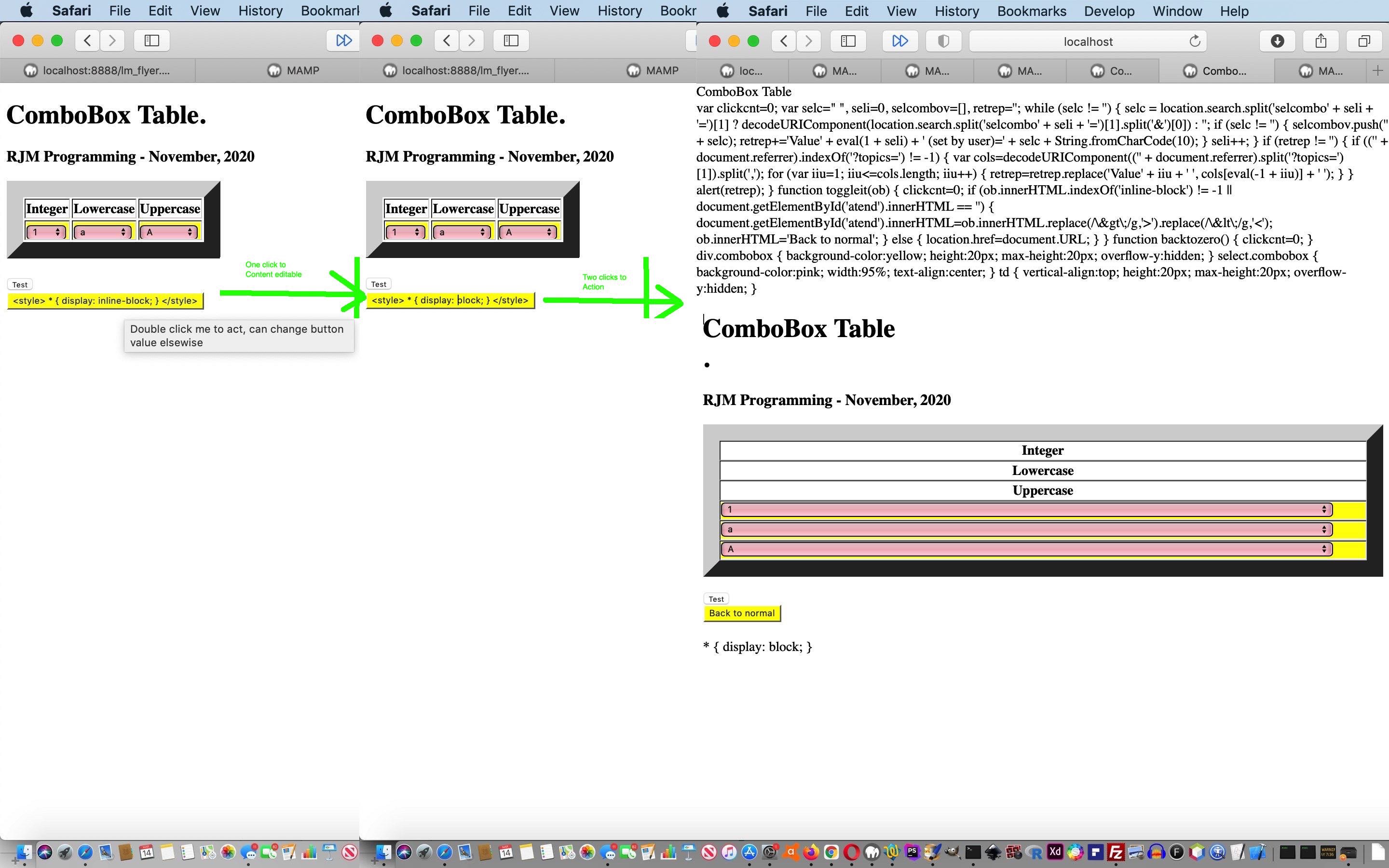
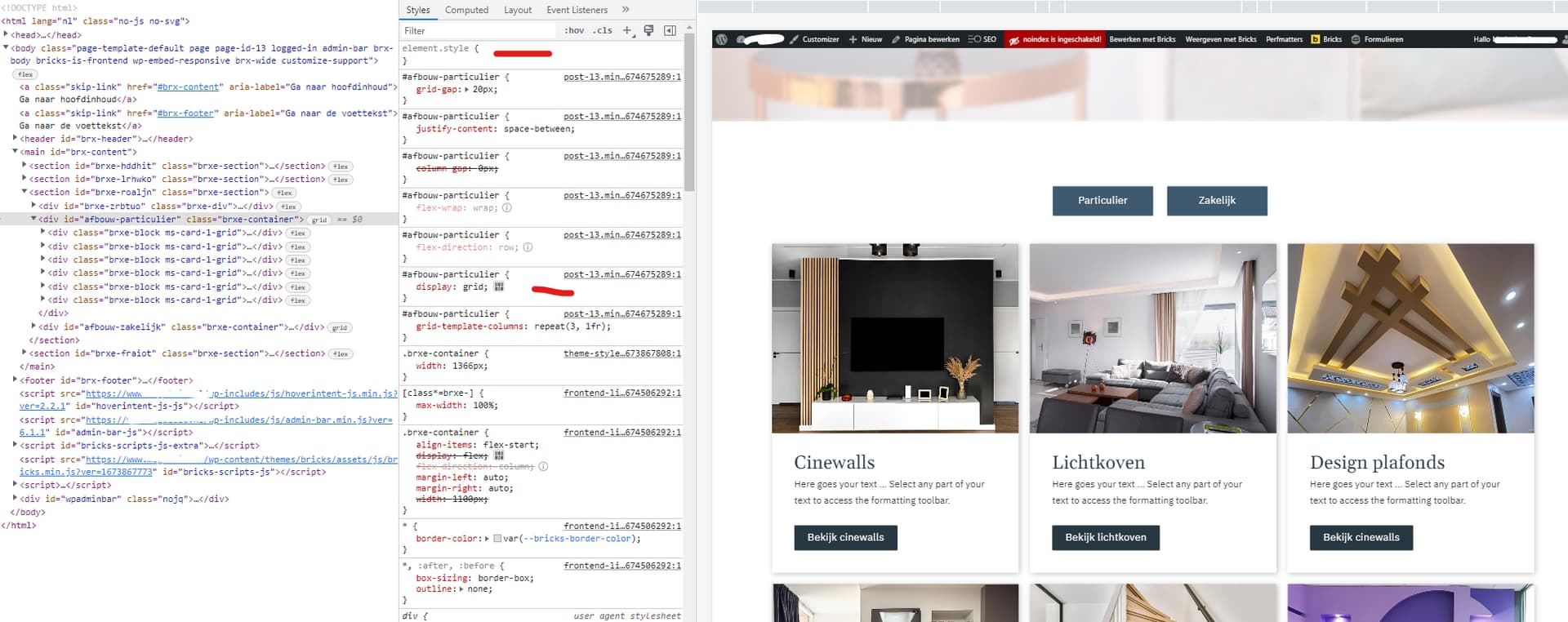
python - can not click the element which from[display:none] to [display: block] (bootstrap datatimepicker) - Stack Overflow

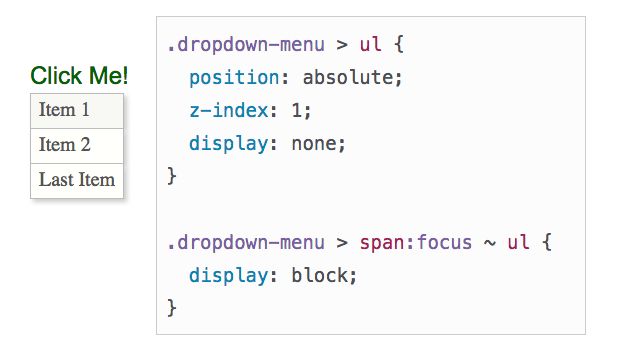
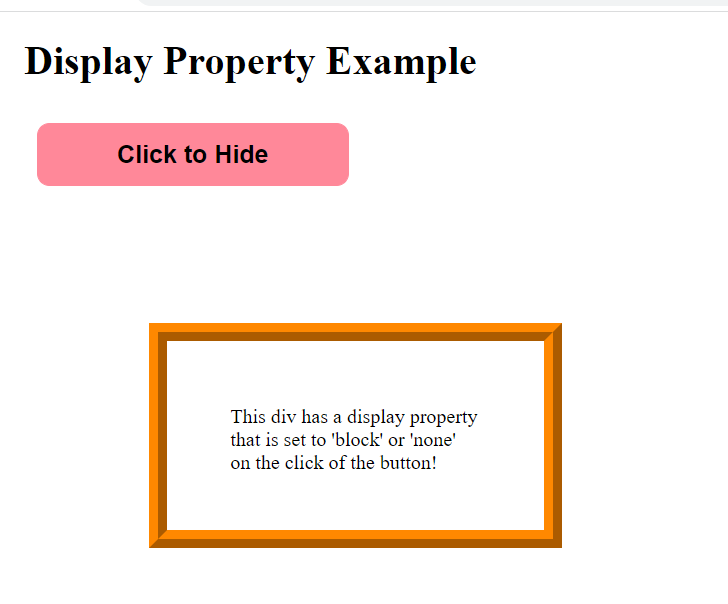
jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow

Monitoring Signals for Gyroscope Calibration Using the VEX V5 Touch Screen - MATLAB & Simulink - MathWorks España



















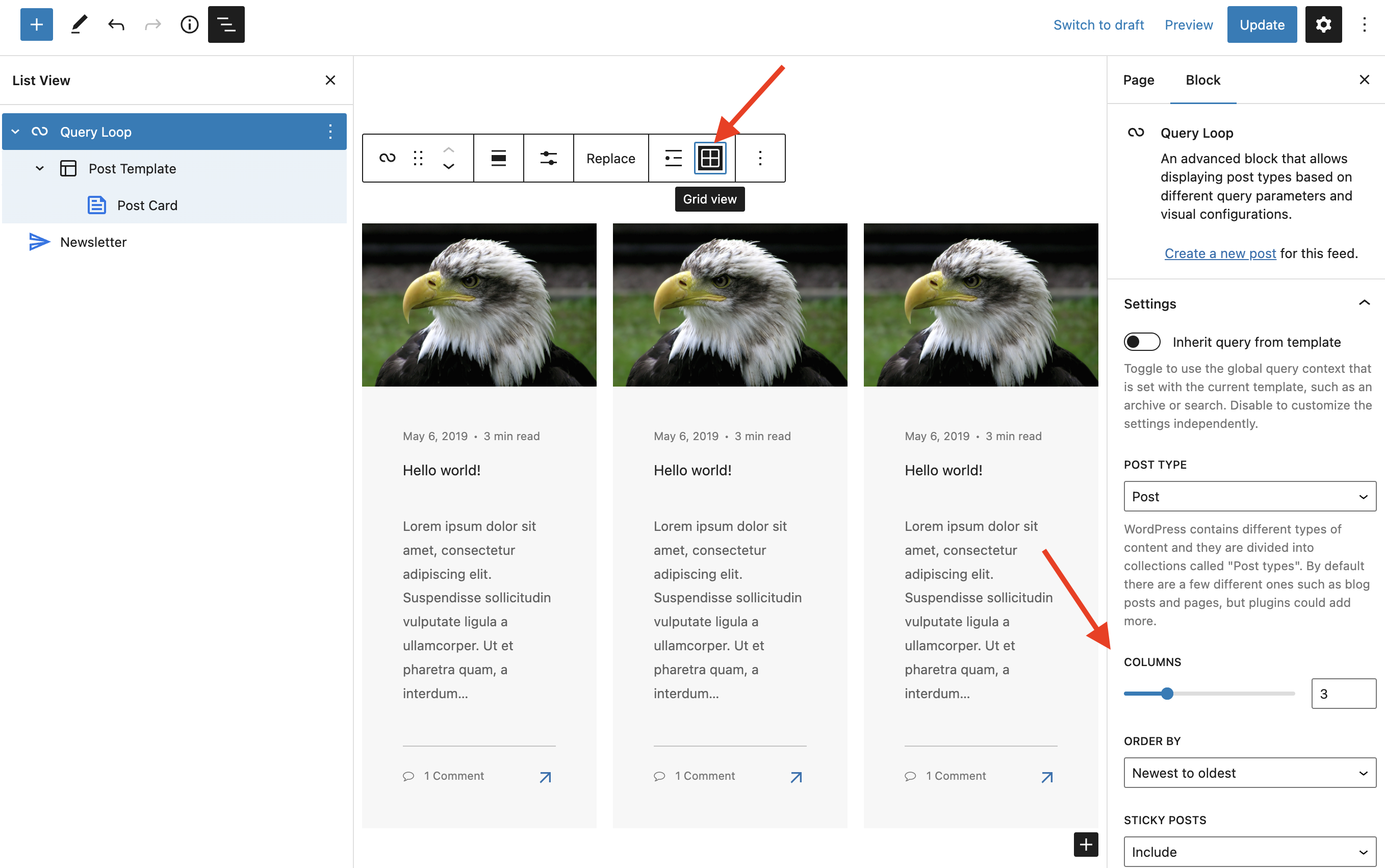
![Display blocks - Building Smart LEGO MINDSTORMS EV3 Robots [Book] Display blocks - Building Smart LEGO MINDSTORMS EV3 Robots [Book]](https://www.oreilly.com/api/v2/epubs/9781788471565/files/assets/47145568-b4c5-410c-bf29-8d138faee6b4.png)