
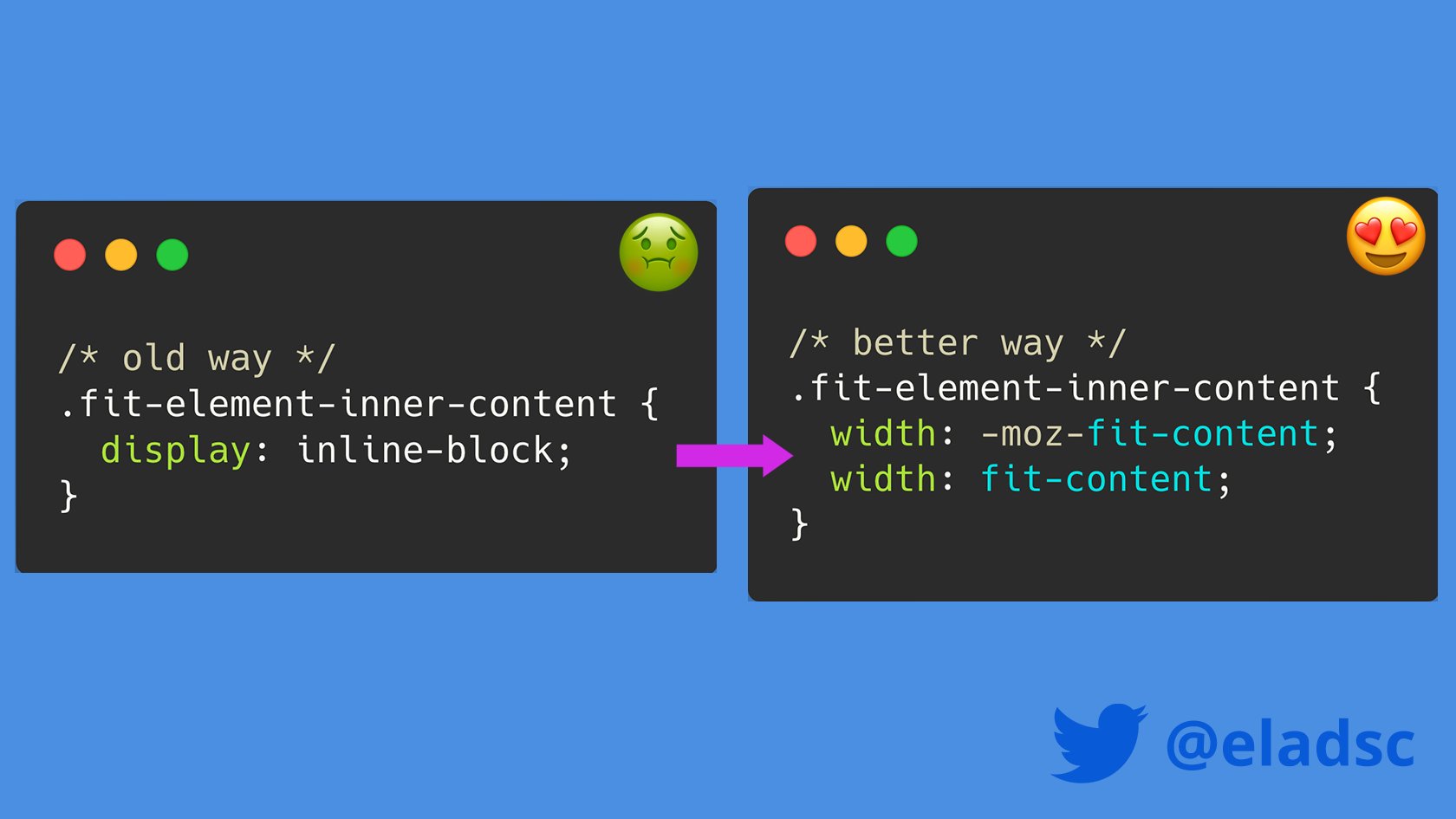
Elad Shechter on Twitter: "🤓 When you need a #CSS 'display: block' element that takes only the content size, you can now use the 'width: fit-content' instead of the 'inline-block' value. And
GitHub - saeedkohansal/JavaScript-Country-Restriction-With-Blacklist-And-Whitelist: Allow Whitelist Countries & Block Blacklist Countries - Display ACCESS DENIED Error - Using Free IP Info API Third Parties, In this video, I'm gonna show you how to

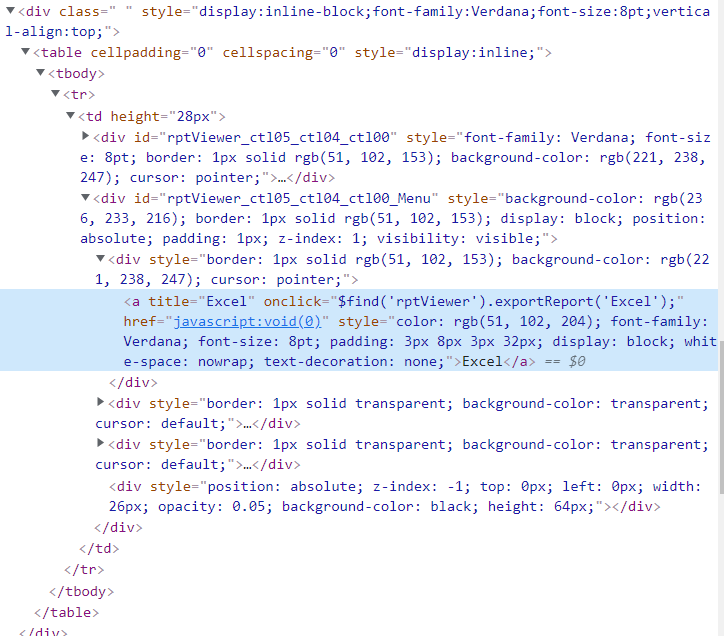
jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow

javascript - Toggling between CSS display none and display block for a table column creates a weird border... why? - Stack Overflow