css - Flexbox: how to get divs to fill up 100% of the container width without wrapping? - Stack Overflow

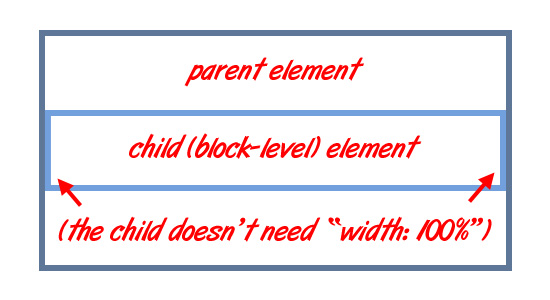
Quick fix: Inline-block HTML elements with total 100% width that drop in a new line | by Sandra | Netcetera Tech Blog

Using Inline-Block To Provide Consistent Padding And Element Width Inside An Overflow Container In CSS


![css] inline-block 요소 width의 합이 100%가 되지 않을 때 css] inline-block 요소 width의 합이 100%가 되지 않을 때](https://velog.velcdn.com/images%2Fnokia%2Fpost%2F31b0180b-8d46-4359-8c99-70d8498b29df%2F%E1%84%89%E1%85%B3%E1%84%8F%E1%85%B3%E1%84%85%E1%85%B5%E1%86%AB%E1%84%89%E1%85%A3%E1%86%BA%202020-11-12%20%E1%84%8B%E1%85%A9%E1%84%92%E1%85%AE%205.26.32.png)