width:100px; height:auto!important; float:left; clear:none; display:inline- block; vertical-align:top; top:0px; left:0px; position:relative; text-align:left; border:0; padding:0; margin:0; : r/ProgrammerHumor

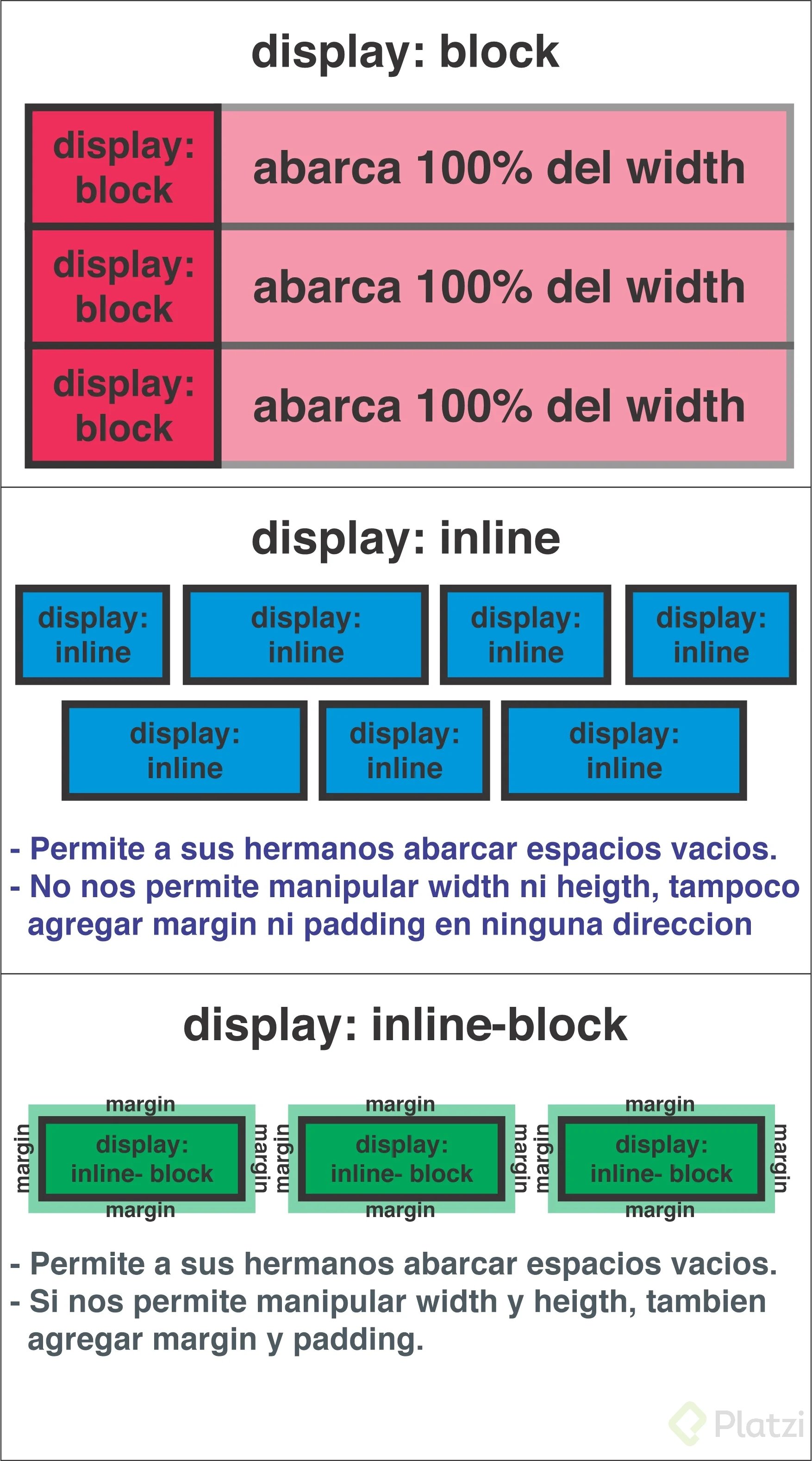
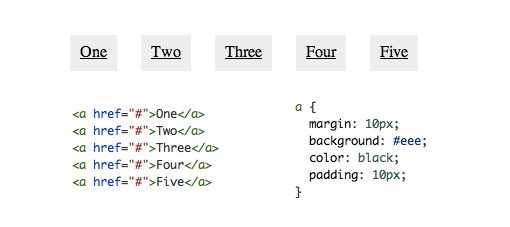
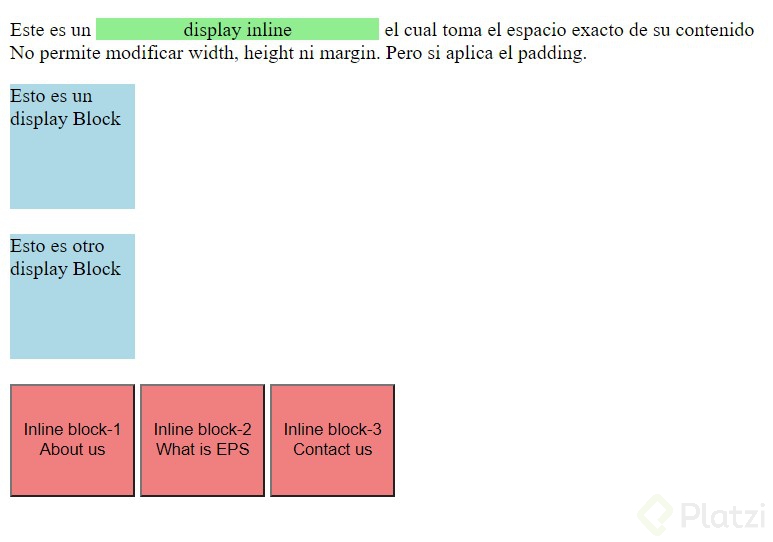
CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium

CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium

CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium