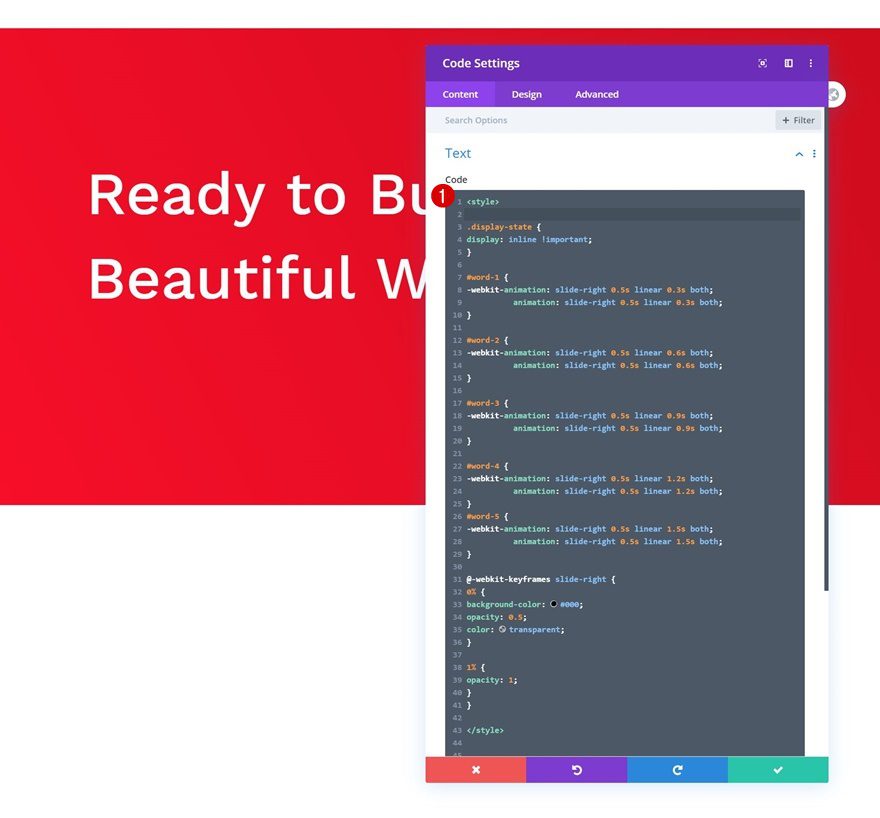
Pure CSS to Make a Button “Shine” and Gently Change Colors Over Time | by Paige Niedringhaus | Bits and Pieces

Abstract White Cube Block Moving Animation Background 3d Rendering Stock Illustration - Illustration of geometric, block: 195956156
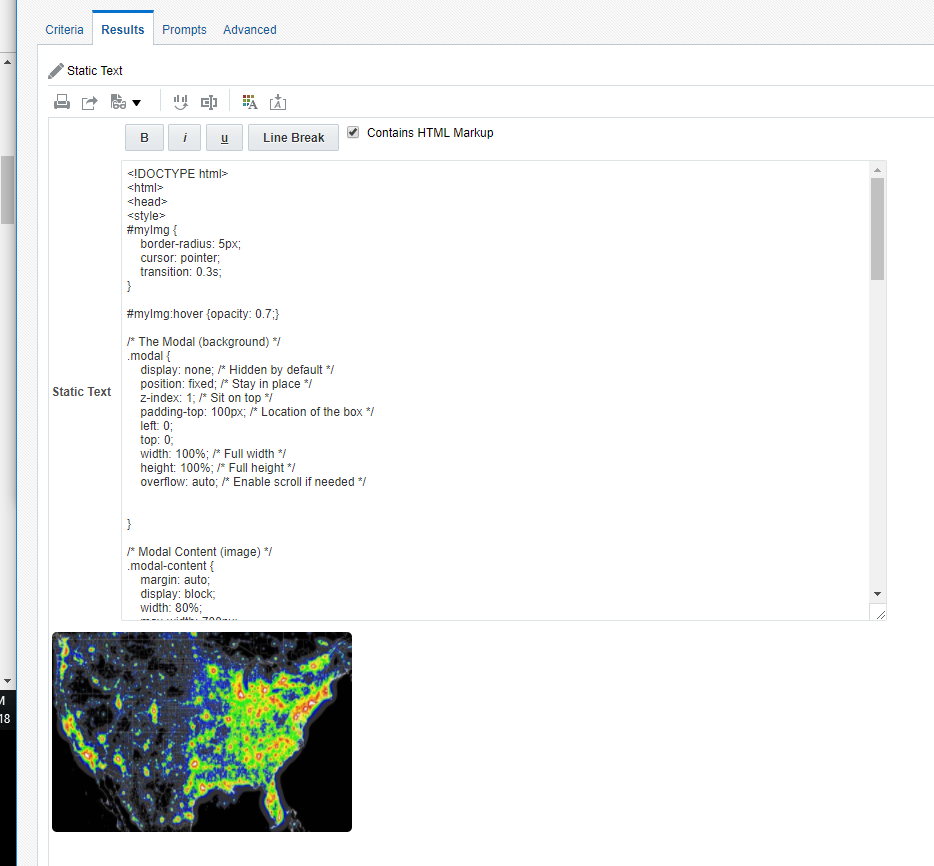
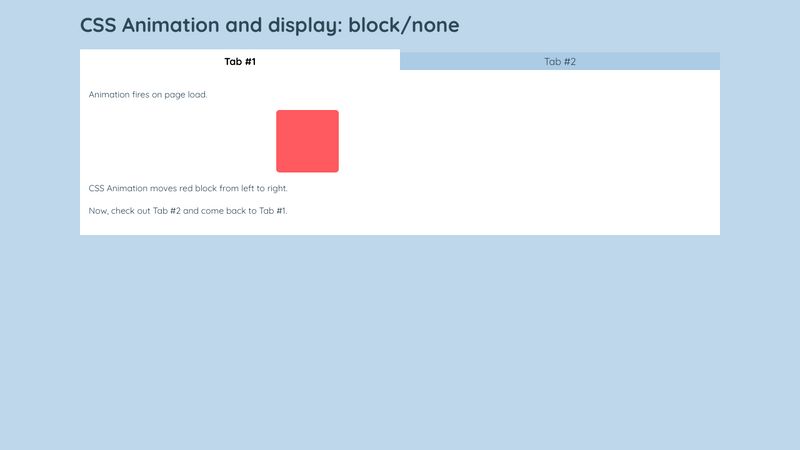
![BUG] Animate height “0” to “auto” when switching to “display: block” from “none” · Issue #209 · framer/motion · GitHub BUG] Animate height “0” to “auto” when switching to “display: block” from “none” · Issue #209 · framer/motion · GitHub](https://user-images.githubusercontent.com/13482427/61403744-43794700-a8d6-11e9-877e-81420b0212cb.gif)