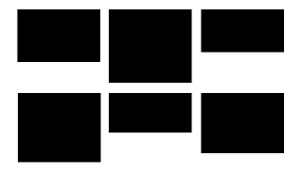
html - How can I bottom align multiple inline-block divs in one container without losing their flow? - Stack Overflow

Top margin is ignored for inline-block elements when vertical-align is set to top · Issue #18707 · servo/servo · GitHub

width:100px; height:auto!important; float:left; clear:none; display:inline- block; vertical-align:top; top:0px; left:0px; position:relative; text-align:left; border:0; padding:0; margin:0; : r/ProgrammerHumor

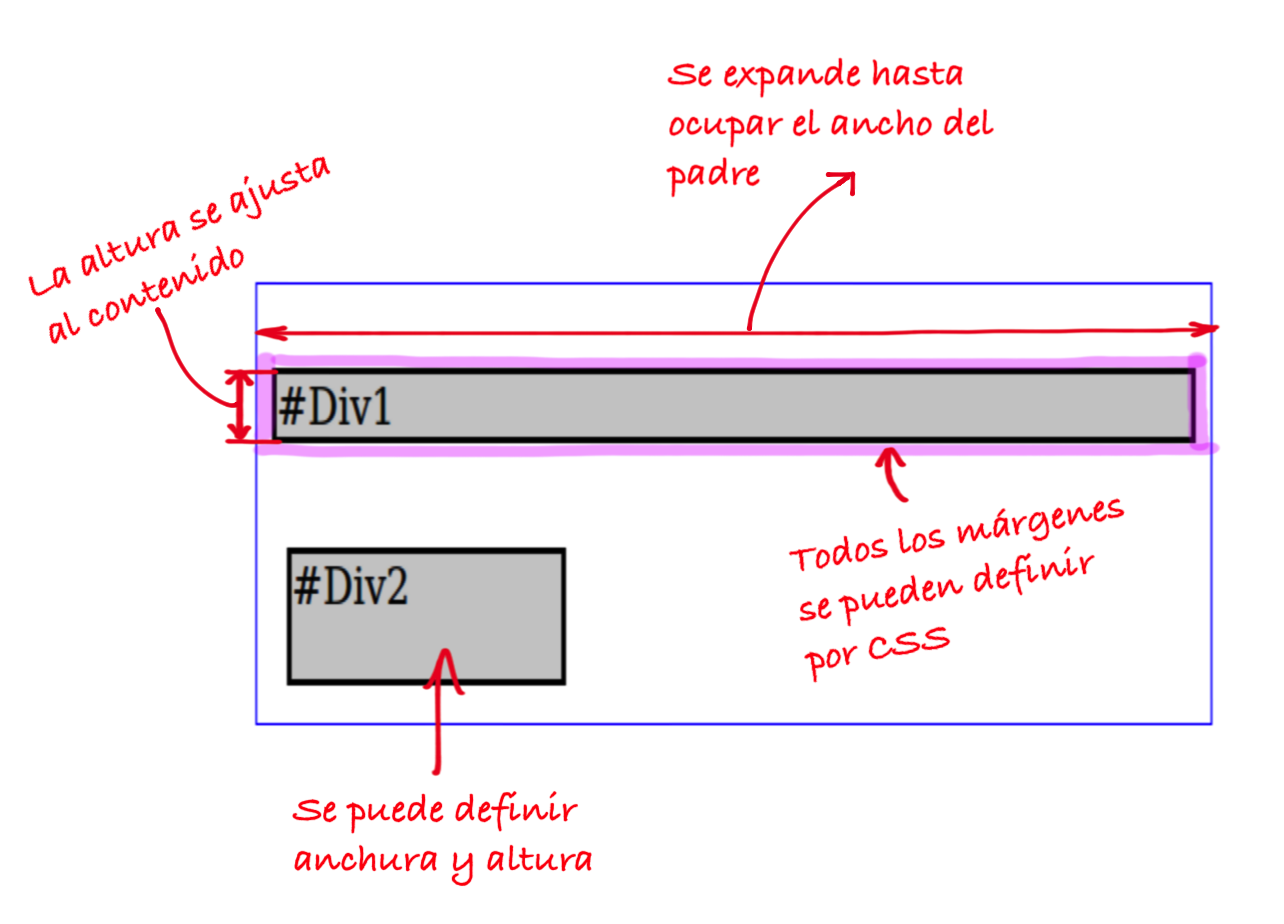
Display inline-block e internet explorer. - Blog de Imaginanet. Artículos especializados en soluciones y desarrollo web.

html - How does vertical-align of one inline block affect its neighboring inline blocks? - Stack Overflow