GitHub - FactorialComplexity/react-native-scroll-block-view: Block scroll-touches from propagating past a specific child.

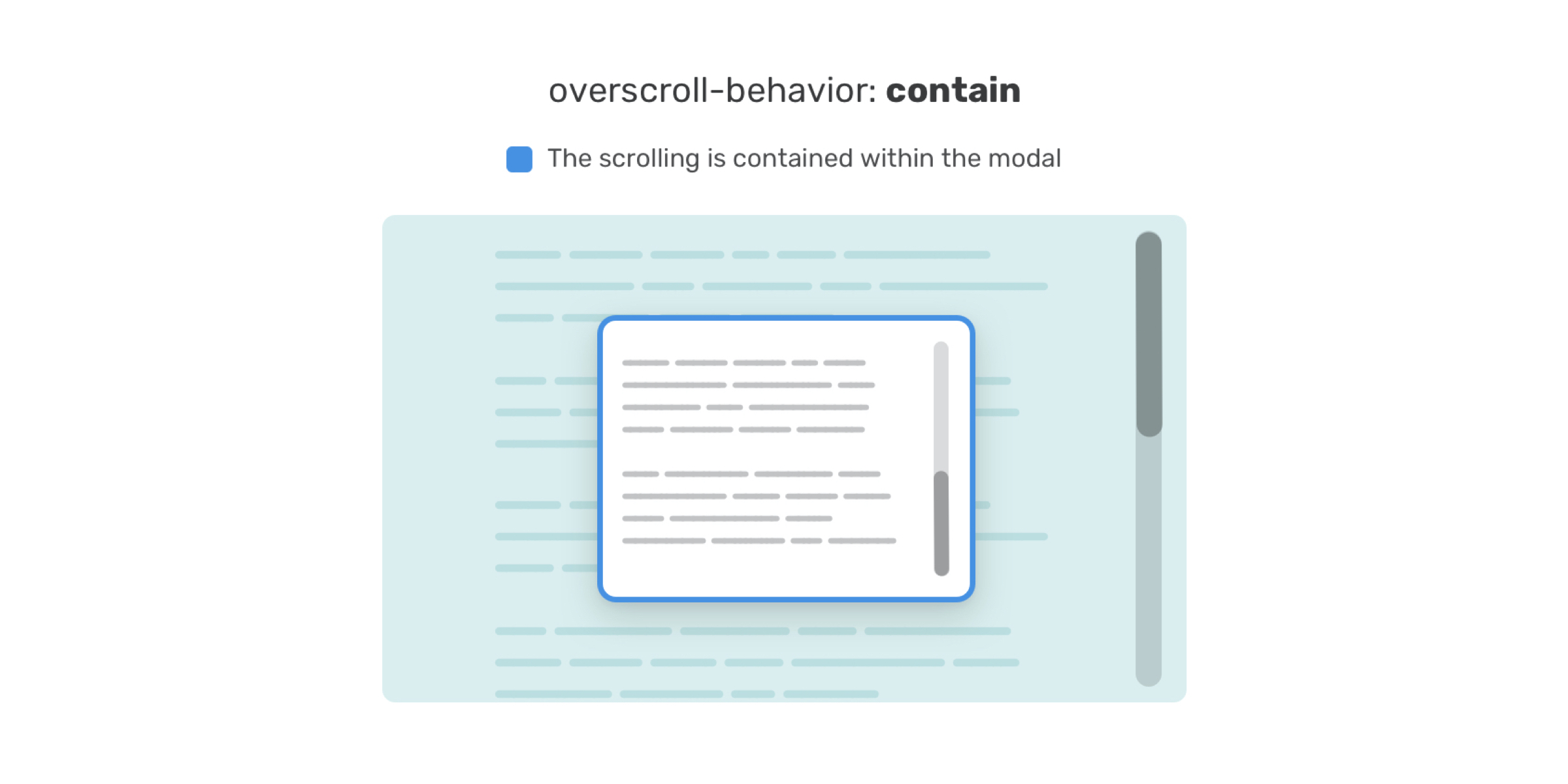
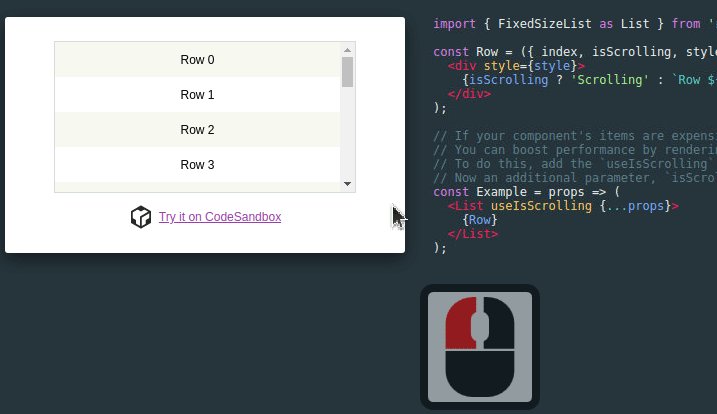
How to fight the <body> scroll. First of all — WHY one have to fight… | by Anton Korzunov | React Camp | Medium

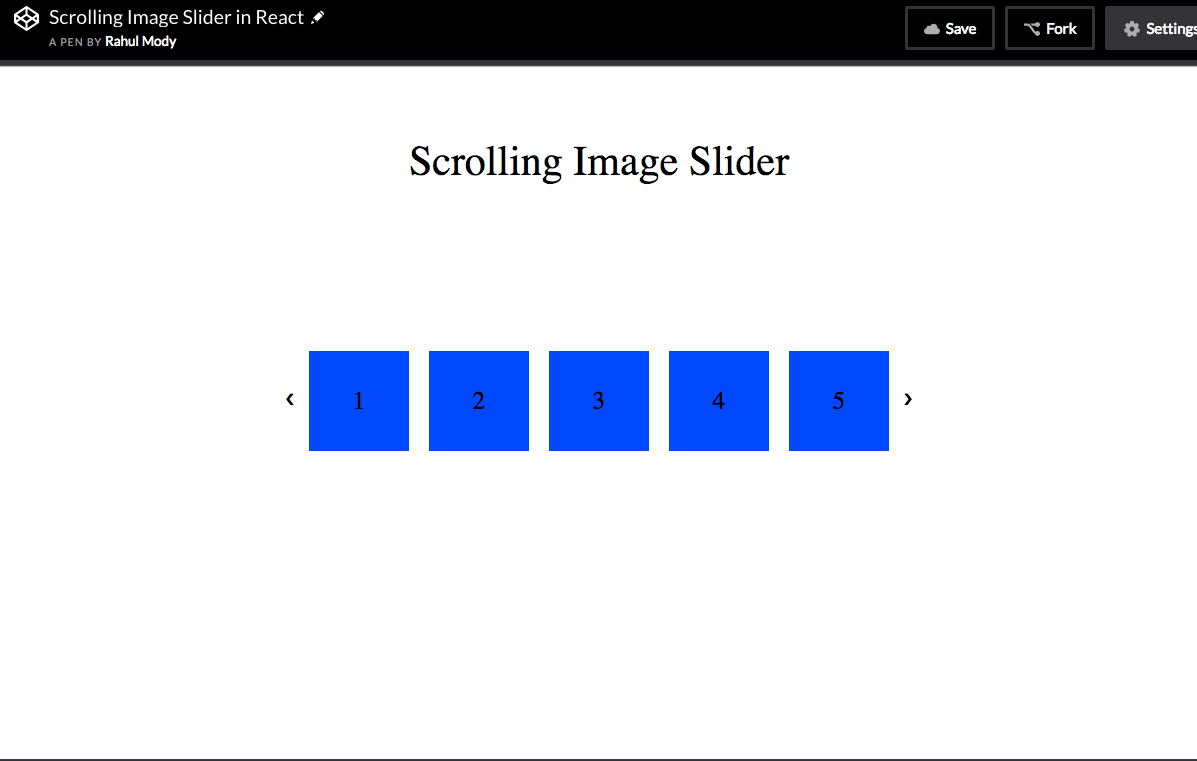
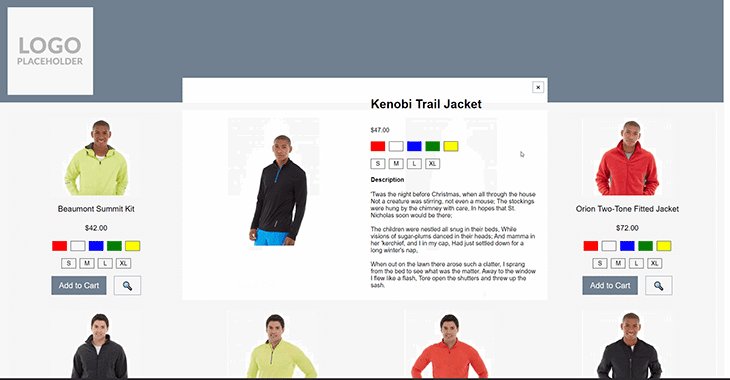
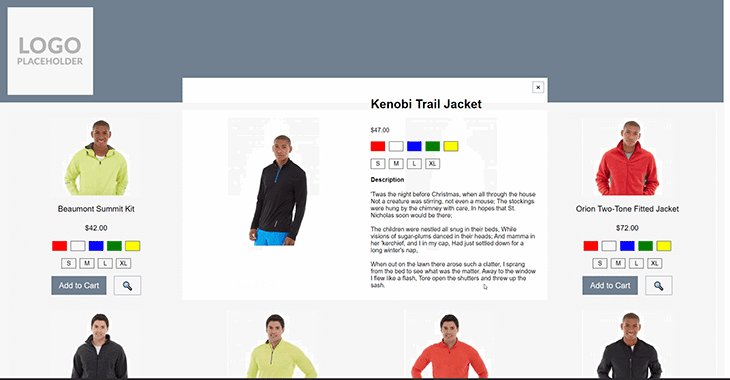
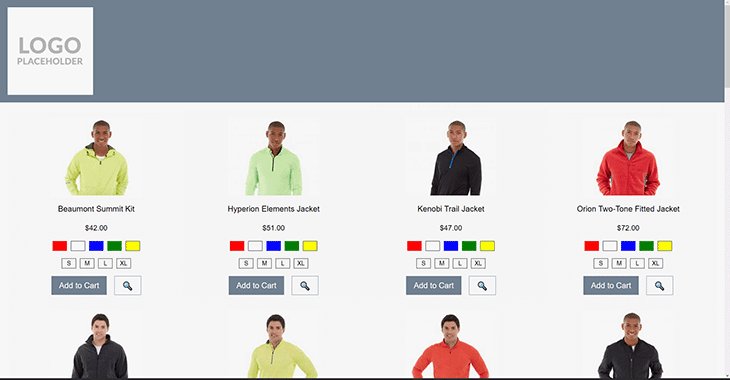
Vertical Scrolling List/Grid with FlexBox using React | by Gary Tokman | JavaScript in Plain English
GitHub - olofd/react-native-scroll-block-view: Block scroll-touches from propagating past a specific child.
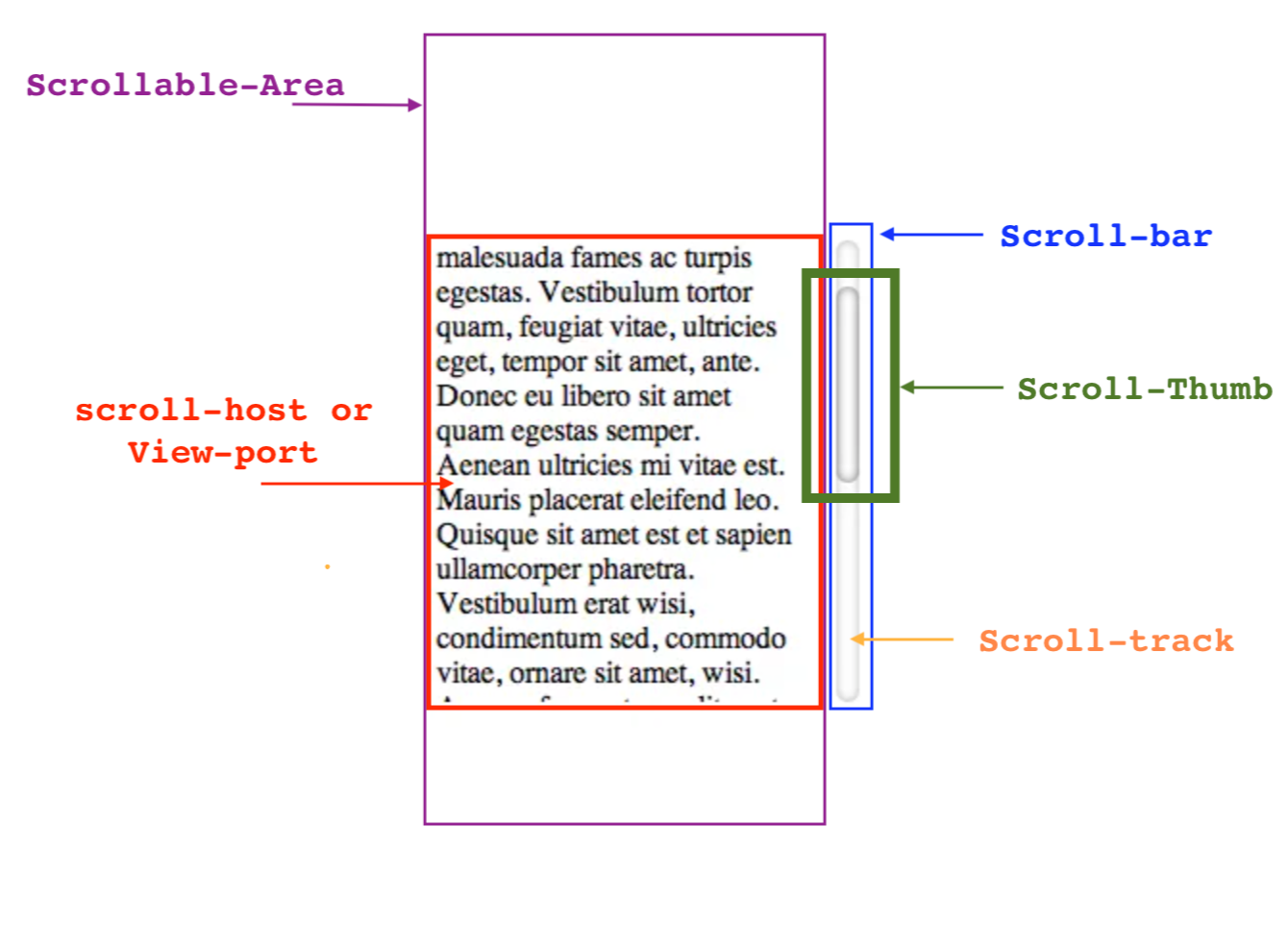
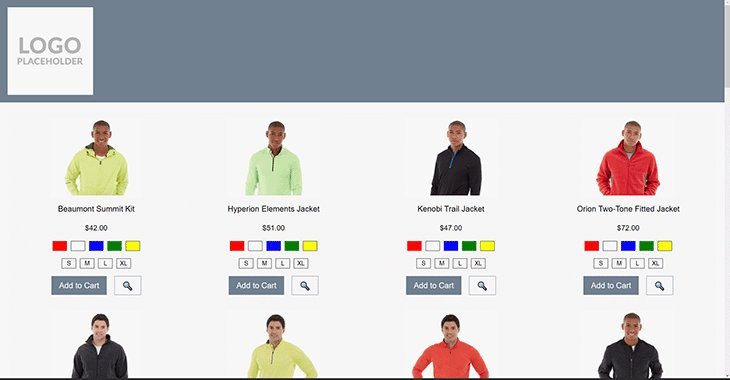
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/freeze/max/800/1*owfJDGpP-n707h-FZuDDKg.gif)