How to disable scroll to change number in <input type="number"> field using JavaScript/jQuery? - GeeksforGeeks

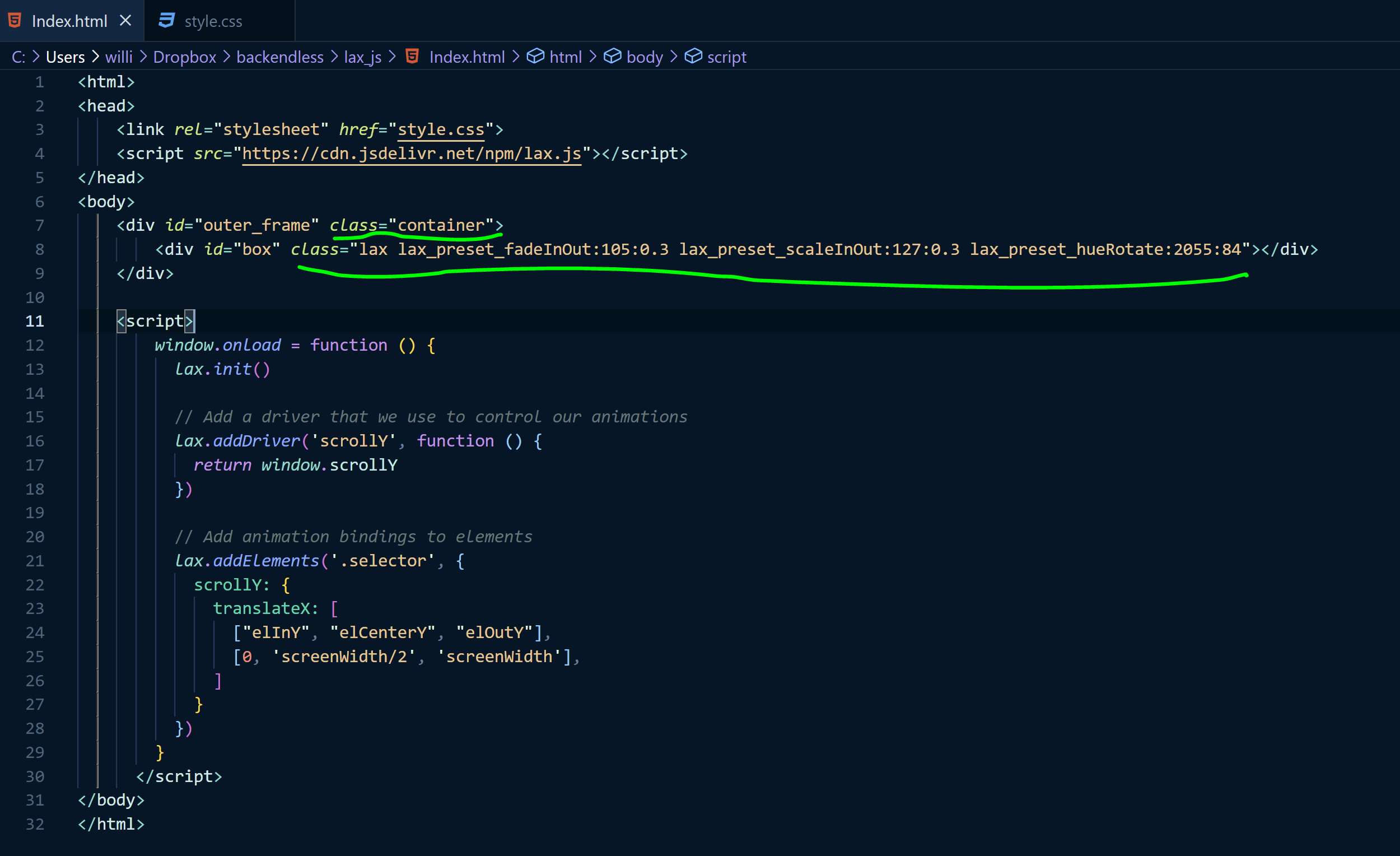
Trying to implement custom scroll animation effects with Lax.js into a custom code block - Codeless - Backendless Support
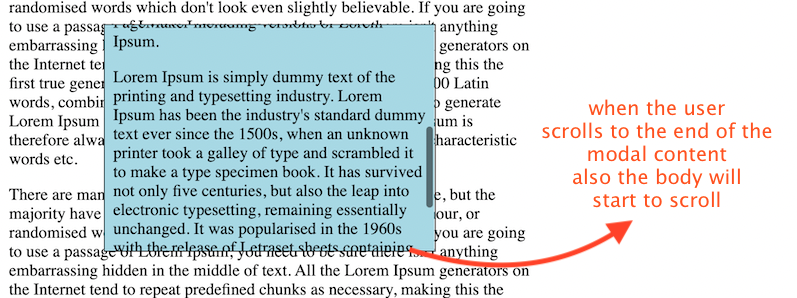
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/freeze/max/800/1*owfJDGpP-n707h-FZuDDKg.gif)
Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective

jquery - How do I get a fixed element to scroll horizontally when the viewport width is smaller than an HTML page width? - Stack Overflow



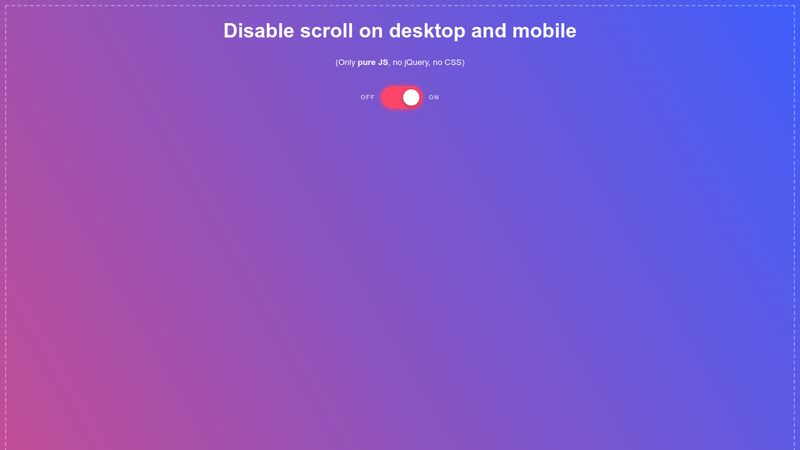
![Prevent Scroll On Scrollable Elements [JS & CSS] Prevent Scroll On Scrollable Elements [JS & CSS]](https://alvarotrigo.com/blog/assets/imgs/2021-09-17/prevent-scroll-on-scrollable-element-js-share.png)